
「トップページ作ったら新着記事どこいった?」
てなことになってませんか?この記事ではSWELLで新着記事のページの作り方やカスタマイズのやり方を解説。
- SWELLでトップページを作ったら新着記事が表示されなくなった時の対処法
- 新着記事一覧を表示させるための固定ページの作成方法
- 表示設定での固定ページの割り当て方
- 投稿リストブロックやブログパーツ機能を使った新着記事一覧のカスタマイズ方法
SWELLは初期設定で新着記事になっている
- ダッシュボード
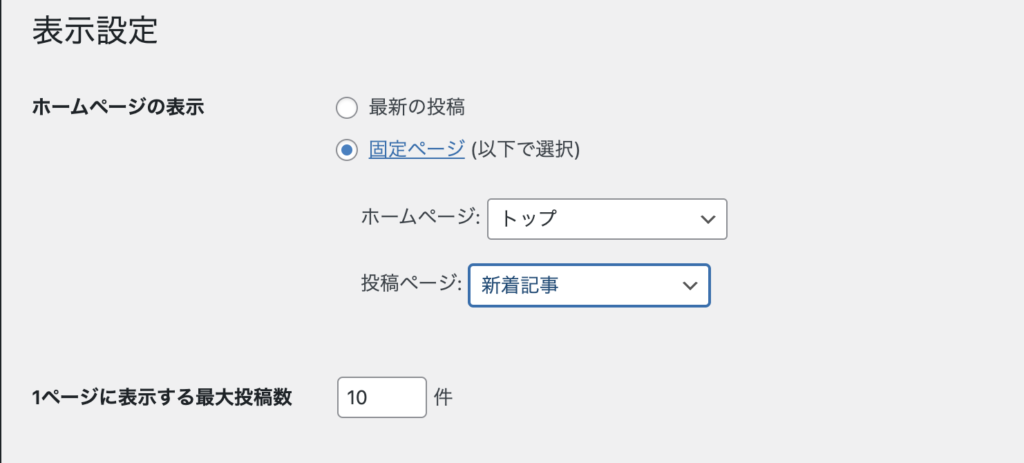
- 表示設定
の順番で移動します。

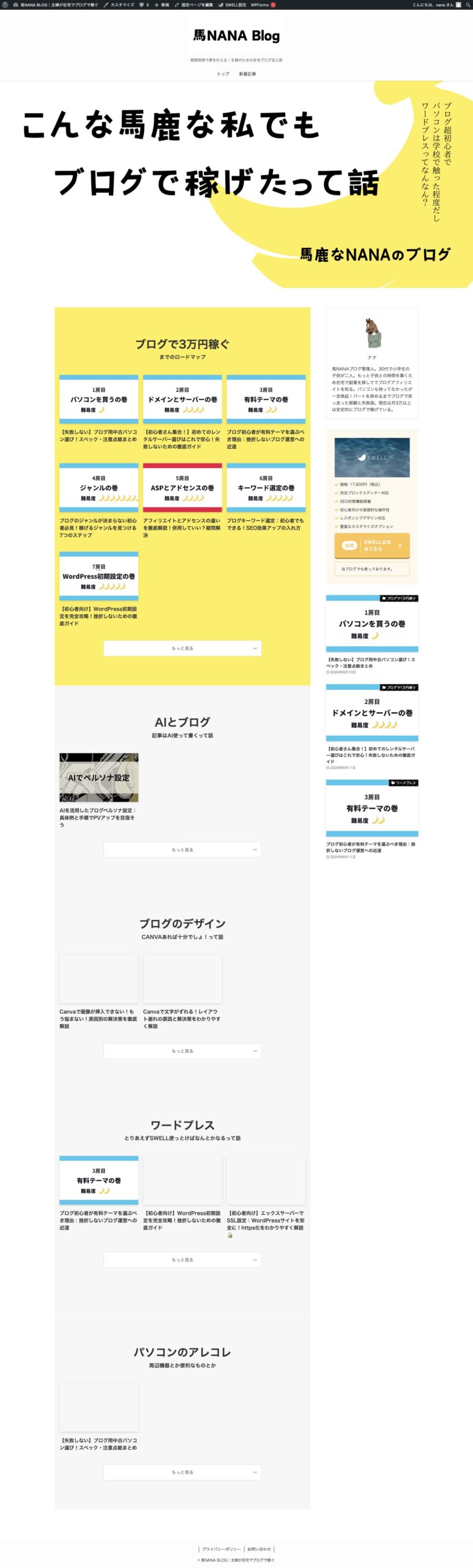
初期設定では最新の投稿になってますが、トップページを新たに作成して『ホームページ』をトップという固定ページに設定しています。
その下に『投稿ページ』という項目があるのがわかるでしょうか!!
そうです答えは簡単、この『投稿ページ』に空で作った『固定ページ(名前は新着記事にしてます)』を設定してあげるだけです。
- 名前はなんでもきOKです。
- パーマリンクもなんでもOK。
- 中身は空で大丈夫です。
- ダッシュボードから表示設定に移動
- 投稿ページに作った固定ページを設定する
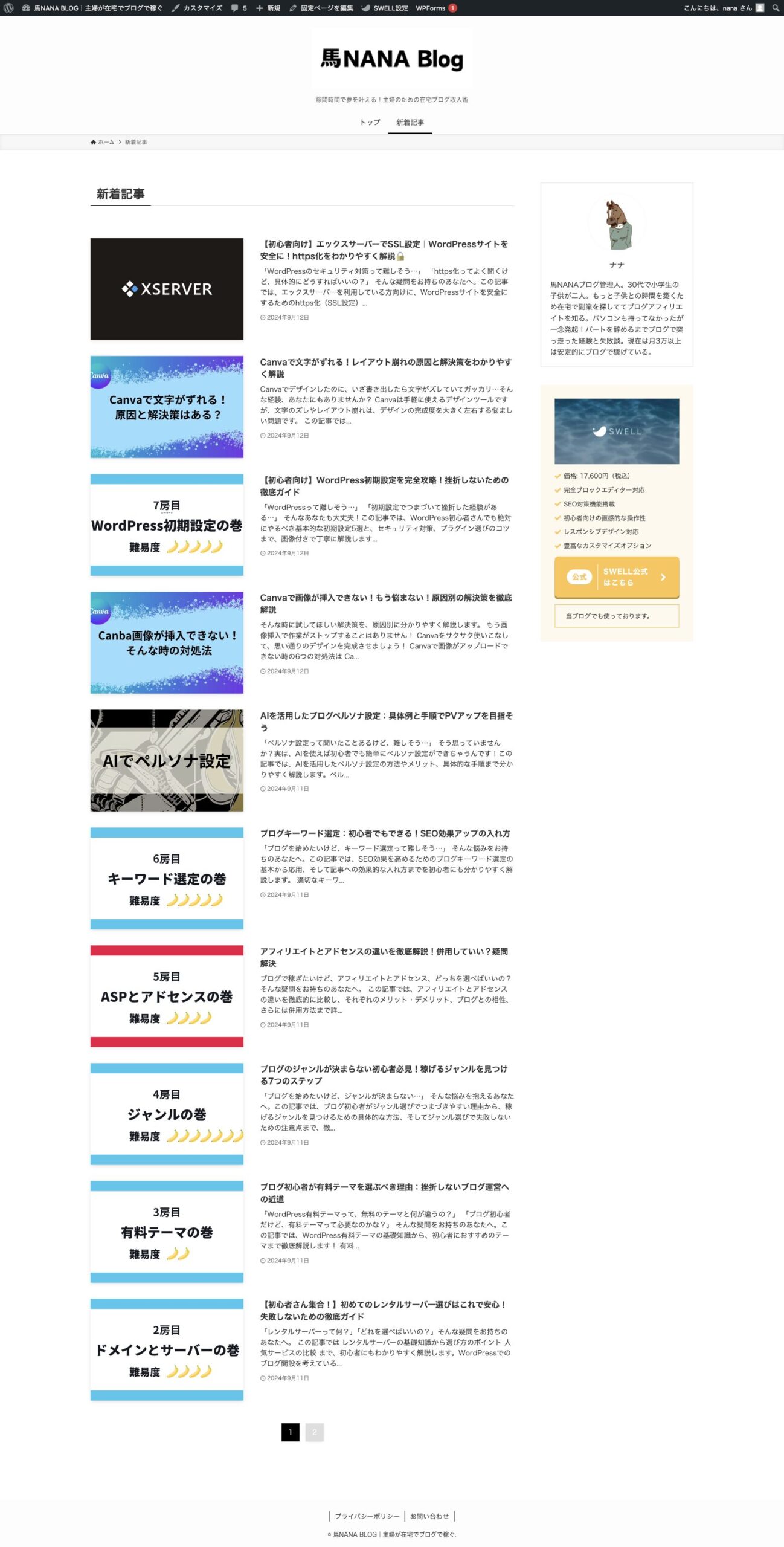
そのままではどこからもリンクがないため表示されないので、メニューやフッターに追加。

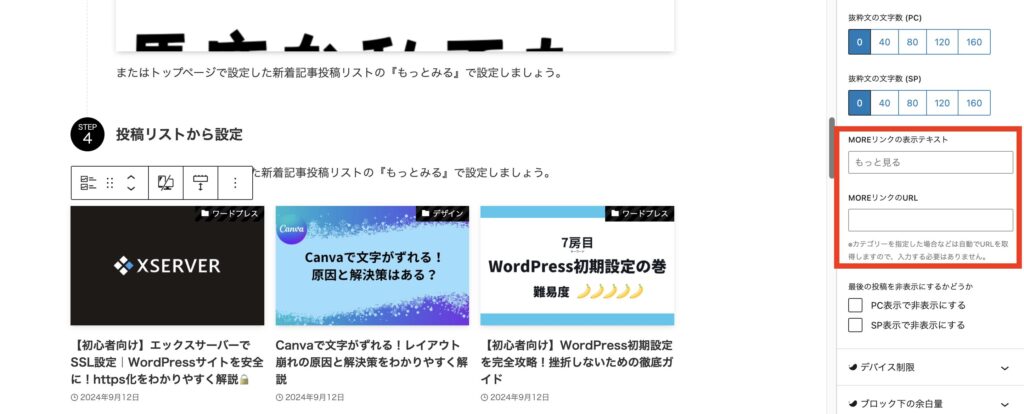
トップページなどで設定した新着記事投稿リストの『もっとみる』に固定ページのURLを入れて設定しましょう。

🎨 柔軟性バツグン!投稿リストブロックを使ってみよう
SWELLには、専用の「投稿リストブロック」があるんです。これを使えば、レイアウトや表示条件を細かく設定できて、自分好みの新着記事一覧が作れちゃいます。カード型、リスト型など、5つのレイアウトから選べるのも嬉しいポイント♪
🏠 固定ページでドーンと表示!
固定ページを作って、そこに新着記事一覧を表示させることも可能です。WordPressの設定で、作成した固定ページを「投稿ページ」に指定すればOK!あとは、SWELLのカスタマイザーで細かい設定を調整するだけ。

🗂️ タブでスッキリ整理!タブ切り替え機能を活用
新着記事、人気記事、特定のカテゴリーの記事…などなど、タブで切り替えられるようにしたいなら、カスタマイザーの「タブ切り替え機能」を有効にしましょう。これなら、たくさんの記事があっても見やすく整理できますね。
 馬ナナ
馬ナナタブもこんな感じでカスタマイズ可能です。
🧩 ブログパーツで好きな場所に配置!
「ブログパーツ」機能を使えば、投稿リストブロックで作った新着記事一覧を、ショートコードで好きな場所に配置できます。サイドバーやフッターなど、見せたい場所にサクッと表示させちゃいましょう。
- SWELL人気記事
- SWELL新着記事



この二つしか選べないと思っていませんか?そんな時は
- 新規ブログパーツを作成
- 名前はわかりやすいものに
- 自分が見てほしいカテゴリーや記事などをカスタマイズ




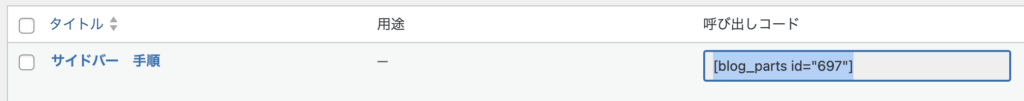
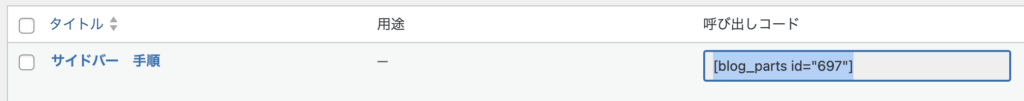
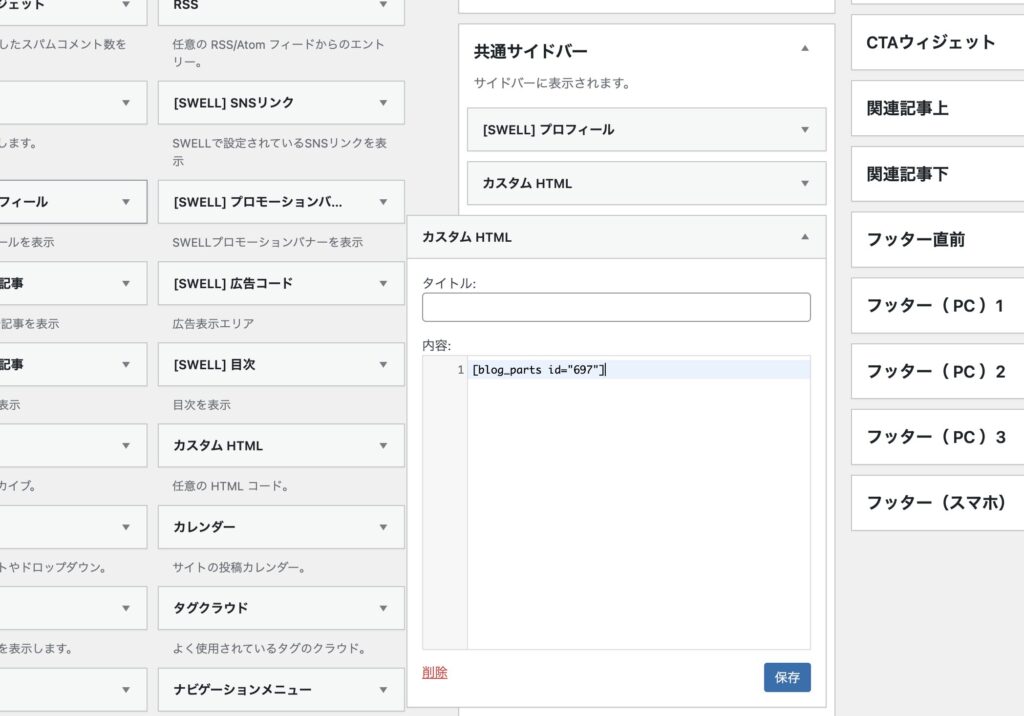
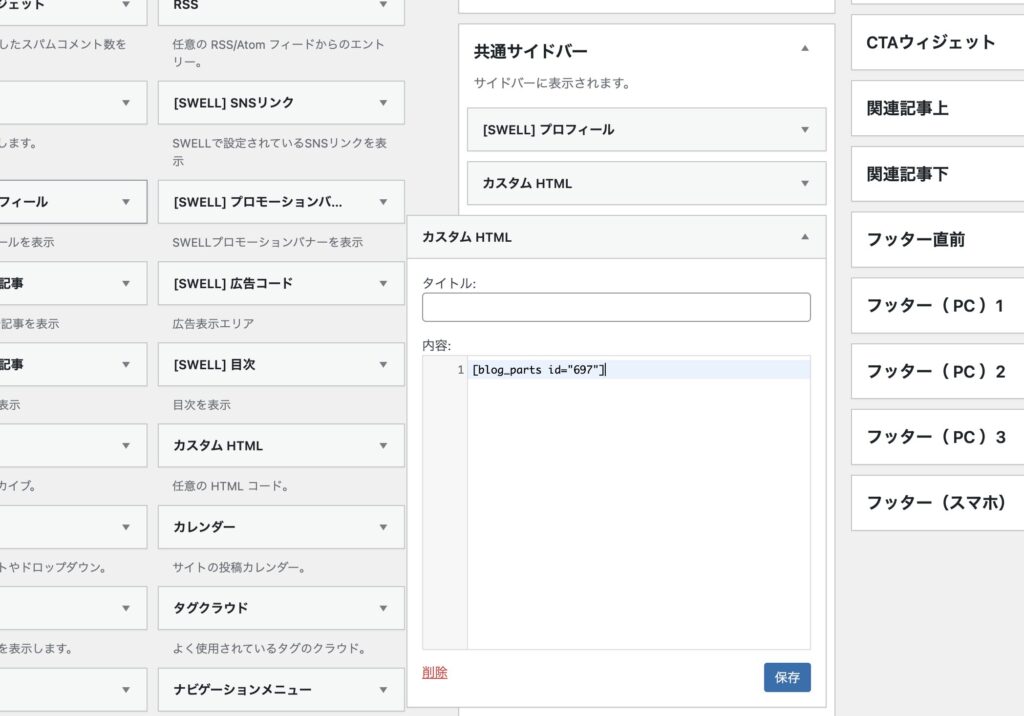
- 共通サイドバーに「カスタムHTML」を挿入
- 内容の中にさっきコピーしたIDを貼り付け


サイドバーに設置完了。


SWELLで新着記事一覧を作るならコレ!まとめ
SWELLでトップページを新しく作ったら、新着記事が表示されなくなった…そんな経験ありませんか?この記事では、SWELLで新着記事一覧を表示させる方法を分かりやすく解説します。
ポイントは以下の通り
- 新着記事用の固定ページを作成し、「表示設定」で「投稿ページ」に設定する
- メニューやフッターに新着記事へのリンクを追加する
- 投稿リストブロックの**「もっとみる」に新着記事ページのURLを設定**する
- 投稿リストブロックやブログパーツ機能で新着記事一覧をカスタマイズする



SWELLの機能をフル活用して、自分好みの新着記事一覧を作りましょう!















コメント